When migrating from WordPress CMS to another CMS there are a couple of ways to easily export all your posts and media files:
- GraphQL API for WordPress
- Convert WordPress to Markdown
In this guide we will be using the WPGraphQL plugin and Netlify to deploy a Gatsby website.
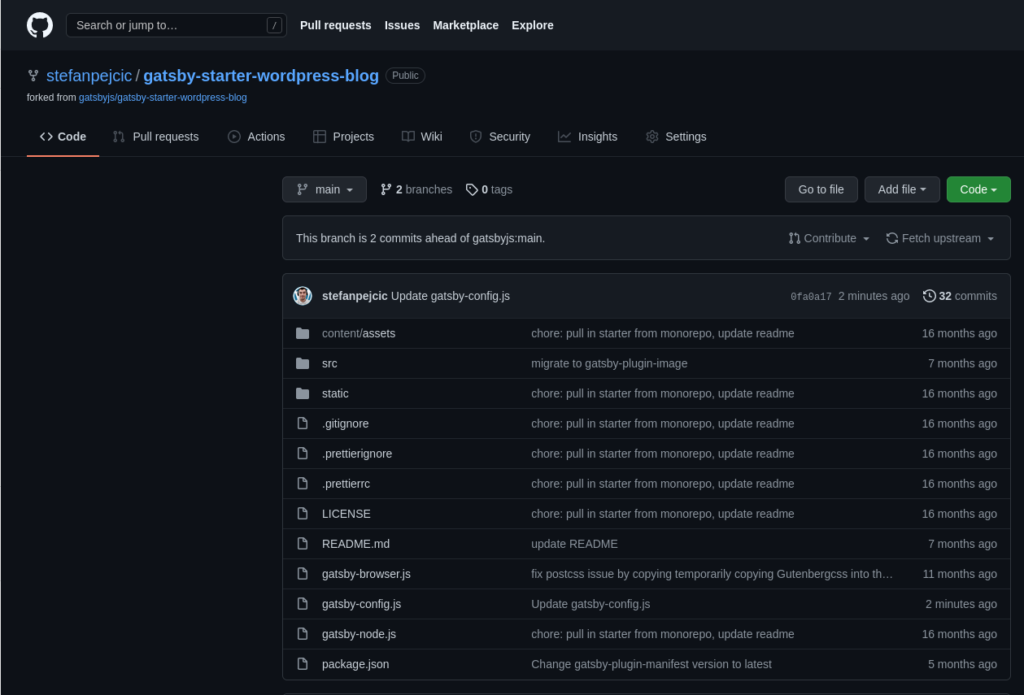
Step 1. Fork the gatsbyjs/gatsby-starter-wordpress-blog repo on Github

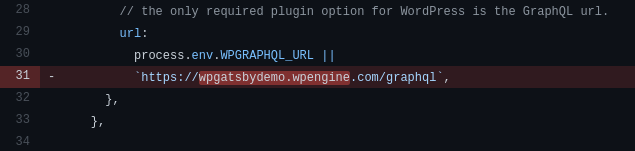
Step 2. Edit the gatsby-config.js file and under gatsby-source-wordpress change the url option so that it points to your WordPress instance GraphQL url. E.g. https://yoursite.com/graphql

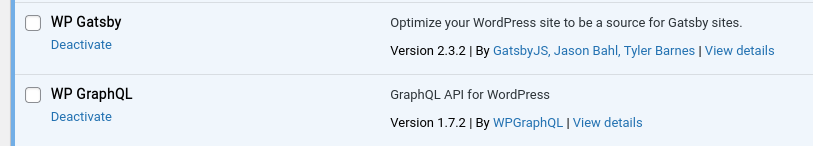
Step 3. Install WordPress plugins
Install and activate both of the following plugins in a live WordPress instance.

Step 4. Create a netlify account, connect Github account and deploy from the newly created repo


That’s it, go ahead and check your new Gatsby website on netlify.

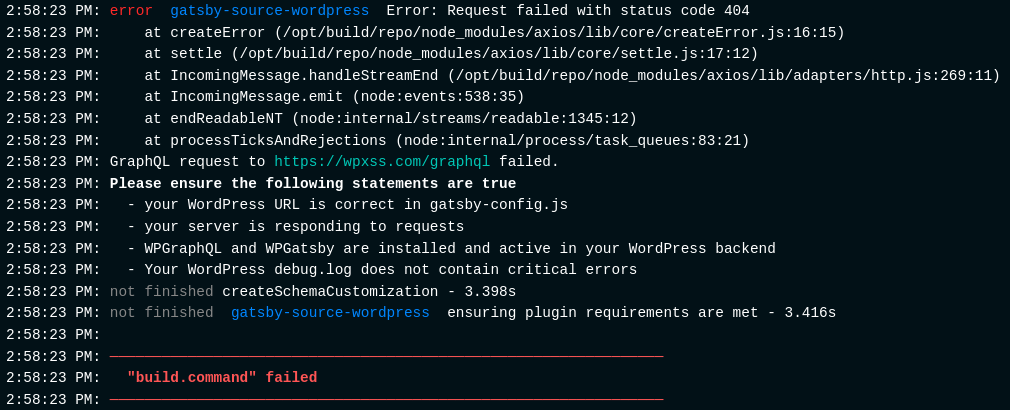
Troubleshooting common problems:
make sure your image names are not too long:

and .htaccess is not limiting access